반응형
<막내야> 프로젝트를 시작하면서 제일 먼저 무대뽀로 만들었던 기능은 '탭' 기능이었다.

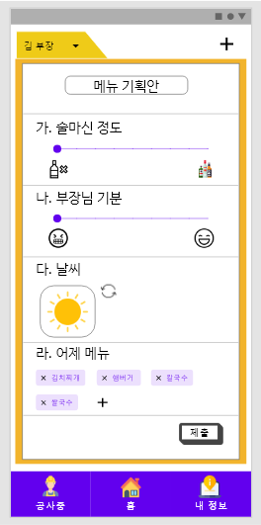
이게 처음에 기획한 prototype인데, 이렇게 앱을 구현하기 위해서는 제일 먼저
홈, 내 정보 등의 탭들 간의 이동이 가능하도록 만드는 것이 중요하다고 판단했기 때문이다.
안드로이드에서 제공하는 BottomNavigationView를 이용했고,
각 탭이 선택될 때 MainActivity에서 fragment로 띄워지는 형태이다.
이 글을 쓰는 시점에서는 android.material gradle 버전이 1.4.0으로 업그레이드 됨으로써
BottomNavigationView는 deprecated code가 되었다.
대신 NavigationBarView로 바뀌었던데, 잘 모르겠다.
일단은 그냥 gradle 1.2.0 버전을 유지하고 BottomNavigationView로 구현한 버전으로 냅둘 예정.
잘 돌아가는 코드는 일단 건드리지 않는다.
build.gradle (Module: Makneya.app)
// 추가해야 할 부분
android {
buildFeatures {
viewBinding = true
}
}
dependencies {
implementation 'com.google.android.material:material:1.2.0'
}
bottom_navigation_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_youtube"
android:enabled="true"
android:icon="@drawable/ic_bottom_navi_video_library"
android:title="간편요리"/>
<item
android:id="@+id/navigation_home"
android:enabled="true"
android:icon="@drawable/ic_bottom_navi_home"
android:title="홈"/>
<item
android:id="@+id/navigation_myinfo"
android:enabled="true"
android:icon="@drawable/ic_bottom_navi_myinfo"
android:title="내 정보"/>
</menu>
MainActivity.kt
import android.os.Bundle
import android.view.MenuItem
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.bottomnavigation.BottomNavigationView
import com.stopmeifyoucan.makneya.navigation.TabRecipe
import com.stopmeifyoucan.makneya.navigation.TabHome
import com.stopmeifyoucan.makneya.navigation.TabMyInfo
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), BottomNavigationView.OnNavigationItemSelectedListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bottomNavigationView.setOnNavigationItemSelectedListener(this)
bottomNavigationView.selectedItemId = R.id.navigation_home
// HOME as default tab
supportFragmentManager.beginTransaction().add(R.id.mapLayout,
TabHome()
).commit()
// Launch app with HOME selected as default start tab
}
override fun onNavigationItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
// when each tab is selected -> the corresponding fragment is placed
R.id.navigation_recipe -> {
supportFragmentManager.beginTransaction().replace(R.id.mapLayout ,
TabRecipe()
).commitAllowingStateLoss()
return true
}
R.id.navigation_home -> {
supportFragmentManager.beginTransaction().replace(R.id.mapLayout,
TabHome()
).commitAllowingStateLoss()
return true
}
R.id.navigation_myinfo -> {
supportFragmentManager.beginTransaction().replace(R.id.mapLayout,
TabMyInfo()
).commitAllowingStateLoss()
return true
}
}
return false
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:background="@drawable/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="65dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_navigation_menu"
app:elevation="10dp"
app:itemIconTint="@color/bottom_navigation_item_selector"
app:itemTextColor="@color/bottom_navigation_item_selector" />
</androidx.constraintlayout.widget.ConstraintLayout>
결과물

❤와 댓글은 큰 힘이 됩니다. 감사합니다 :-)
반응형
'Devlog > Android' 카테고리의 다른 글
| [Android: Kotlin] ScrollView에 CardView 여러개 추가하기 / 동적으로 CardView 추가하기 (0) | 2021.10.02 |
|---|---|
| [Android: Kotlin] ViewPager로 fragment 스와이프 - 옆으로 밀어서 넘기는 단일문항 설문지 기능 구현하기 (0) | 2021.10.02 |
| [Android] 폴더 생성해서 프로젝트 구조 깔끔하게 정리하기 (0) | 2021.08.29 |
| [Android] 자주 쓰는 안드로이드 스튜디오 단축키 (0) | 2021.07.01 |
| [Android] Emulator 문제 해결방법 (0) | 2021.06.29 |