React 설치, 초기 세팅
1. Visual Studio Code, Node.js 설치
2. 적당한 위치에 작업 폴더 생성
3. VSCode에서 open folder로 작업폴더 열기
4. VSCode 터미널 열기 (Ctrl + Shift + `)
5. 터미널에 "npx create-react-app 프로젝트명" 입력 (ex. npx create-react-app myproject)
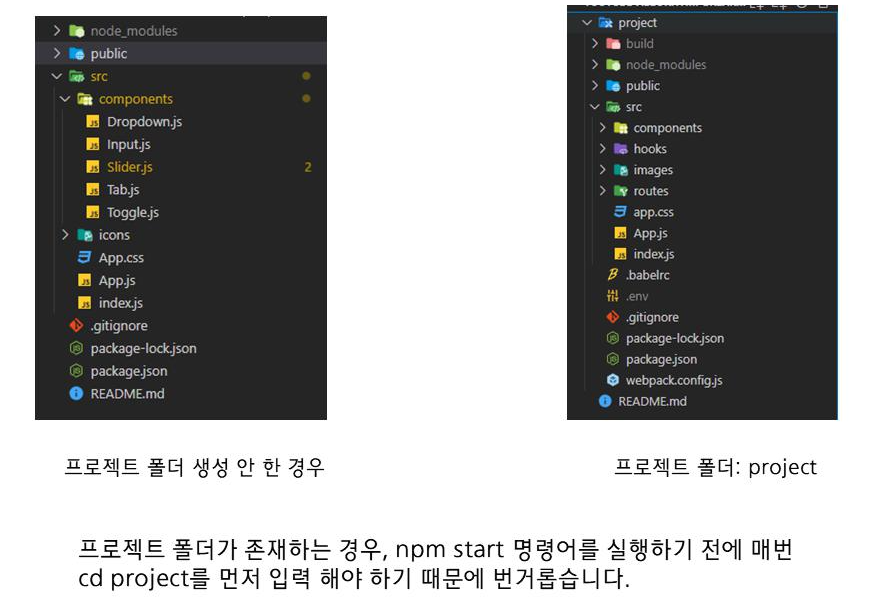
cf) npx create-react-app . 을 입력하면 프로젝트 파일 생성 없이 진행 가능 (개발할 때 매우 편리함)
→ 프로젝트 파일을 확인해보면 react 개발에 필요한 모든 파일들이 설치된걸 확인할 수 있음
6. src 파일 내에서 코드 작성
7. 코드 작성한걸 미리보기로 띄우려면 터미널 열고 npm start 입력
→ 이때 경로는 반드시 프로젝트 파일로 지정되어 있어야 함
프로젝트 파일 생성하는 경우
> npx create-react-app myproject
> cd myproject
> npm start프로젝트 파일 생성 안 하는 경우
> npx create-react-app .
> npm start
▶ 5 부가설명

코딩 규칙
1. 팀원들끼리 npm 버전 통일하기
2. ESLint, Prettier extension을 설치해서 코드 스타일, 포맷 맞추기
3. 반복되는 코드는 component로 만들어서 재사용하기
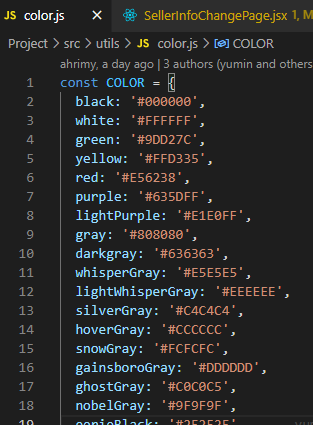
4. 코드에 색상코드를 직접 넣지 말고 따로 상수화해서 불러오기
5. 변수명, 함수명 등을 직관적으로 명명해주고, 꼭 camel case 적용해주기
6. 개발 중 팀원이 패키지를 설치해서 push 해놓은걸 pull 받아서 빌드하면 오류가 생긴다.
이럴 때는 npm install이 아닌 npm ci 명령어를 이용해서 패키지 로드를 해준다.
(npm install을 하면 package-lock.json 파일이 갱신되어서 뭔가 꼬여버릴 수 있기 때문)
1. npm 버전 확인
npm -v
필요시 현재 깔려있는 패키지 삭제 후 특정 버전으로 재설치
npm uninstall -g webpack
npm install -g npm@버전number
2. Extension


4. 색상코드


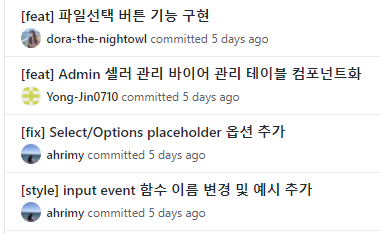
Git 커밋 메세지 규칙
- feat : 새로운 기능 추가
- fix : 버그 수정
- docs : 문서 수정
- style : 코드 포맷팅, 세미콜론 누락, 코드 변경이 없는 경우
- refactor : 코드 리펙토링
- test : 테스트 코드, 리펙토링 테스트 코드 추가
- chore : 빌드 업무 수정, 패키지 매니저 수정


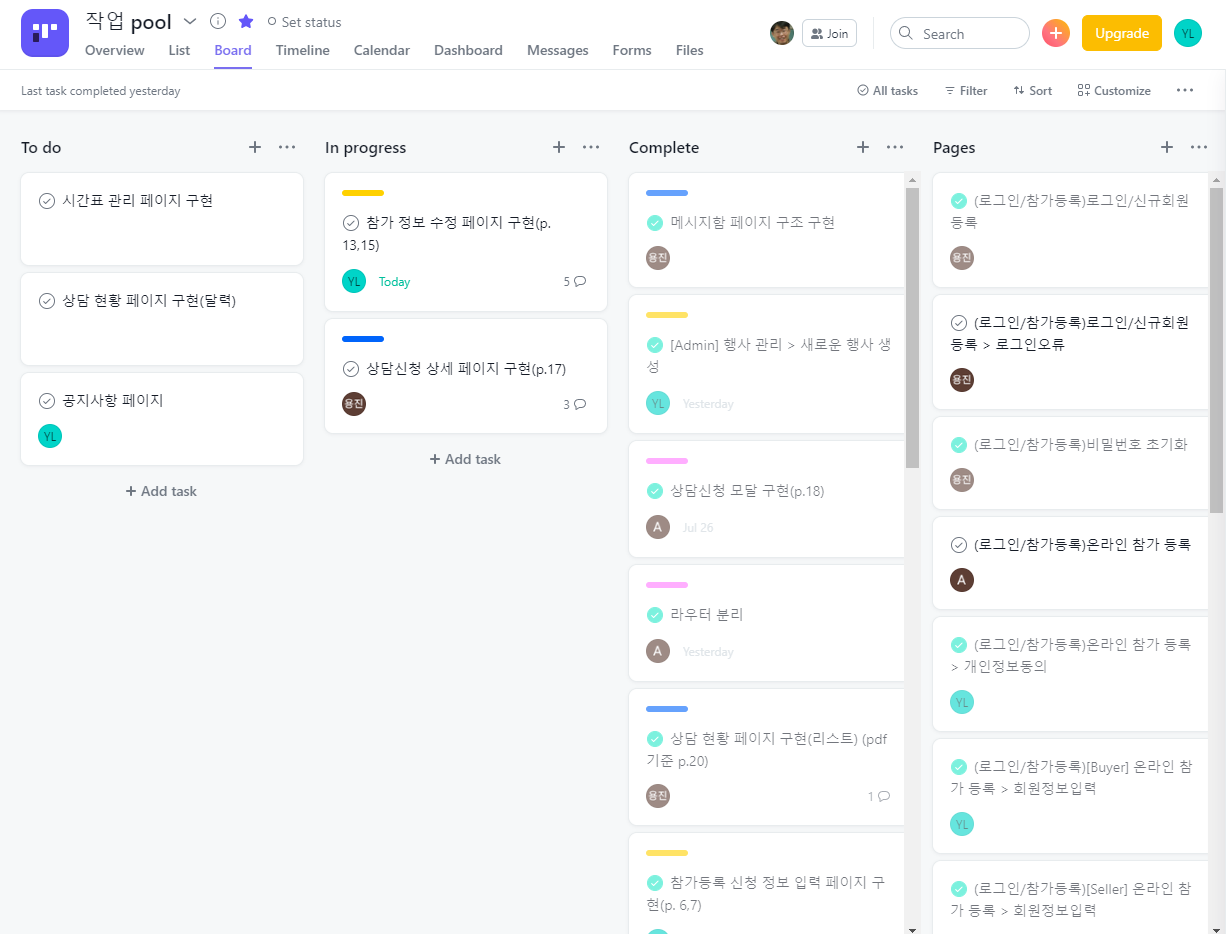
역할 분담, 진행상황 공유 및 프로젝트 매니징
Notion 혹은 Asana 를 이용해서 작업 pool 만들고,
팀원들을 초대한 후 작업 목록을 작성하고,
각자가 맡은 작업에 대해서 asignee, due date를 표기한다.
시작해야 할 작업들, 진행중인 작업들, 완성된 작업들을 분류해놓는다.
(가입하기 귀찮다고 내빼면 절대 안 됨. 팀원 모두가 참여해야함.)

참고자료
https://doublesprogramming.tistory.com/256
❤와 댓글은 큰 힘이 됩니다. 감사합니다 :-)
'Devlog > Web' 카테고리의 다른 글
| [React] hover effect 이벤트함수가 child element에 제대로 적용이 안 될 때 해결방법 (2) | 2021.10.11 |
|---|---|
| [React: CSS] CSS도 효율적으로 깔끔하게 적용하자✨ (0) | 2021.09.29 |
| [React] useAsync 조건문 사용하기 (if문 ❌) (0) | 2021.08.27 |
| [React] MacOS onKeyDown 이벤트 시 한글 깨짐 문제 해결방법 (0) | 2021.08.04 |
| [React] 이미지파일 import 실패 에러 해결방법 (0) | 2021.08.04 |