Netlify는 워낙에 사용하기 쉬운 서비스고, 사용 방법은 검색만 하면 수도 없이 나오는데
에러날게 뭐가 있나 싶겠지만...
혹시나 나처럼 삽질하시는 분들이 계실까봐 남겨놓는 기록 ㅎㅎ
💢 Deploy failed - Failed during stage 'building site': Build script returned non-zero exit code: 2

▪에러내용 :
여러 블로거분들께서 정리해주신 배포 셋팅 방법을 (대충) 보고 따라했다.
처음에 basic build settings에서 base directory, build command, publish directory를 입력해줘야 했는데,
대부분의 블로거분들은 base directory는 빈칸, publish directory는 "/build"로 셋팅하셨다.
나도 똑같이 입력한 후 배포했더니 에러가 생겼고, 에러 로그는 아래와 같았다.
8:48:46 PM: $ npm run build
8:48:46 PM: npm ERR! code ENOENT
8:48:46 PM: npm ERR! syscall open
8:48:46 PM: npm ERR! path /opt/build/repo/package.json
8:48:46 PM: npm ERR! errno -2
8:48:46 PM: npm ERR! enoent ENOENT: no such file or directory, open '/opt/build/repo/package.json'
8:48:46 PM: npm ERR! enoent This is related to npm not being able to find a file.
8:48:46 PM: npm ERR! enoent
8:48:46 PM: npm ERR! A complete log of this run can be found in:
8:48:46 PM: npm ERR! /opt/buildhome/.npm/_logs/2022-02-28T11_48_46_669Z-debug-0.log
8:48:46 PM:
8:48:46 PM: ────────────────────────────────────────────────────────────────
8:48:46 PM: "build.command" failed
8:48:46 PM: ────────────────────────────────────────────────────────────────
8:48:46 PM:
8:48:46 PM: Error message
8:48:46 PM: Command failed with exit code 254: npm run build
8:48:46 PM:
8:48:46 PM: Error location
8:48:46 PM: In Build command from Netlify app:
8:48:46 PM: npm run build
8:48:46 PM:
8:48:46 PM: Resolved config
8:48:46 PM: build:
8:48:46 PM: command: npm run build
8:48:46 PM: commandOrigin: ui
8:48:46 PM: publish: /opt/build/repo/build
8:48:46 PM: publishOrigin: ui
8:48:47 PM: Caching artifacts
8:48:47 PM: Started saving build plugins
8:48:47 PM: Finished saving build plugins
8:48:47 PM: Started saving pip cache
8:48:47 PM: Finished saving pip cache
8:48:47 PM: Started saving emacs cask dependencies
8:48:47 PM: Finished saving emacs cask dependencies
8:48:47 PM: Started saving maven dependencies
8:48:47 PM: Finished saving maven dependencies
8:48:47 PM: Started saving boot dependencies
8:48:47 PM: Finished saving boot dependencies
8:48:47 PM: Started saving rust rustup cache
8:48:47 PM: Finished saving rust rustup cache
8:48:47 PM: Started saving go dependencies
8:48:47 PM: Finished saving go dependencies
8:48:50 PM: Build failed due to a user error: Build script returned non-zero exit code: 2
8:48:50 PM: Creating deploy upload records
8:48:50 PM: Failing build: Failed to build site
8:48:50 PM: Failed during stage 'building site': Build script returned non-zero exit code: 2
8:48:50 PM: Finished processing build request in 18.508310699s
▪원인 : 예상대로 잘못된 directory 셋팅이 원인이었다.
위 에러로그에서 6번째 줄을 보면 package.json을 찾을 수 없다고 나오고,
17번째 줄에서 npm run build를 실행할 수 없다고 나온다.
이건 경로를 프로젝트 루트로 설정하지 않은 상태에서 빌드 명령어를 실행했을 때 나타나는 오류다.
즉, base directory는 빈칸으로 냅두는 것이 아니라 프로젝트의 루트 경로를 입력해줘야 한다는 것이다.
이에 따라 publish directory도 "루트경로/build"로 변경해줘야 한다.


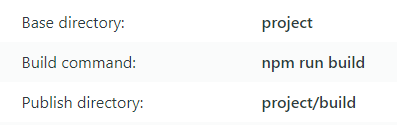
▪해결방법:
- base directory: 루트경로
- build command: npm run build
- publish directory: 루트경로/build

❤와 댓글은 큰 힘이 됩니다. 감사합니다 :-)
'Devlog > Web' 카테고리의 다른 글
| Heroku 배포 - 백엔드 배포 과정 중 나를 당혹스럽게 만들었던 상황 모음집 (4) | 2022.03.18 |
|---|---|
| [SQL] Basic SQL Statements (0) | 2022.03.02 |
| [Express+MySQL] DB 연결 시 발생하는 access error 해결방법 (0) | 2021.11.23 |
| [React] hover effect 이벤트함수가 child element에 제대로 적용이 안 될 때 해결방법 (2) | 2021.10.11 |
| [React: CSS] CSS도 효율적으로 깔끔하게 적용하자✨ (0) | 2021.09.29 |